Ücretsiz Canlı Sohbet Chat Eklentileri
Bu yazımda, web sitenize ücretsiz olarak kod ekleyerek veya eklenti kullanarak müşterilerinizle online olarak iletişim kurmanıza olanak tanıyan bazı canlı sohbet eklentilerini önereceğim.
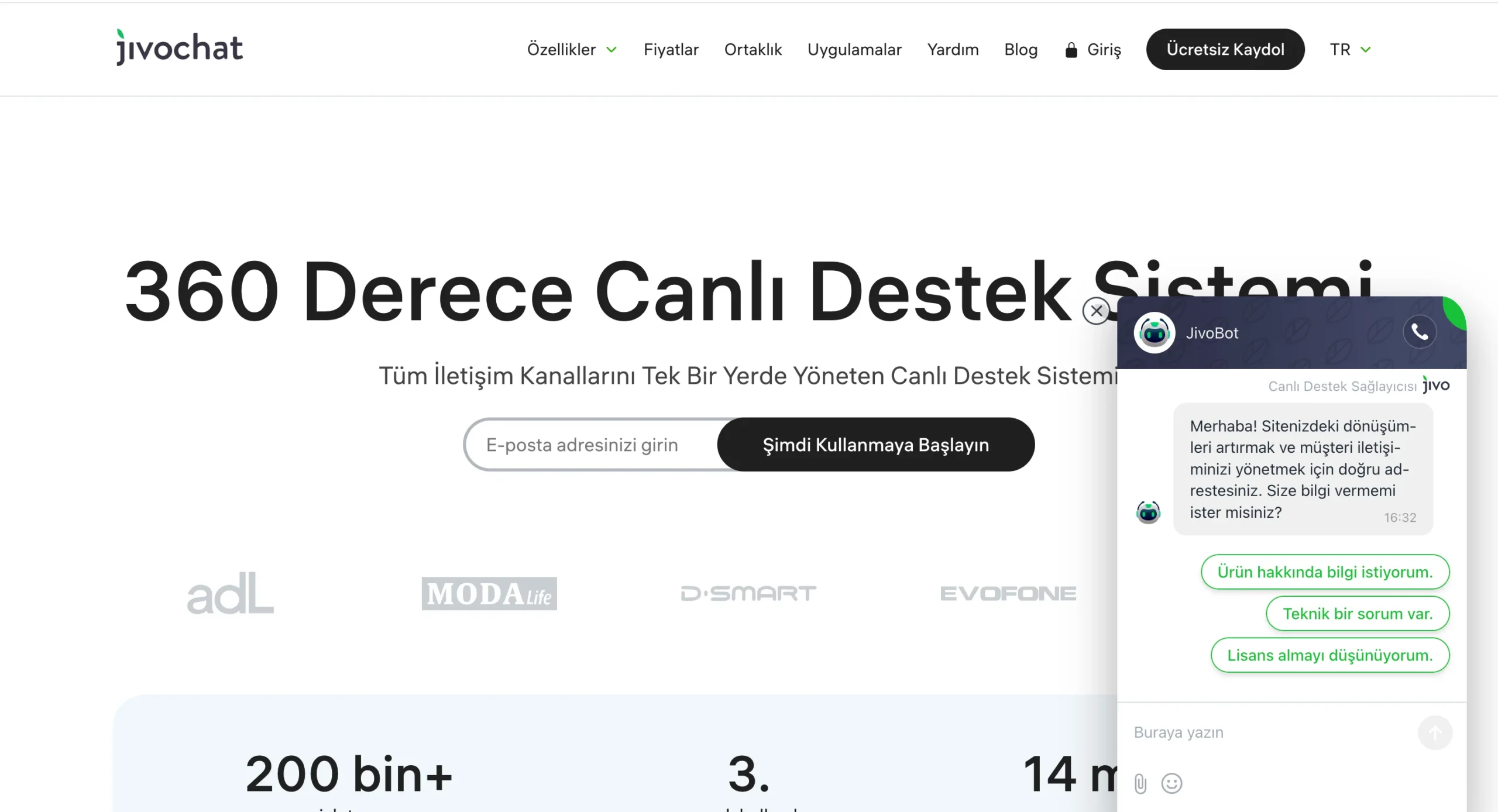
jivochat

JivoChat’in ücretsiz sürümü, web sitenizde ziyaretçilerle gerçek zamanlı olarak sohbet etmenizi sağlar, ziyaretçi aktivitelerini takip eder ve birden fazla temsilcinin aynı anda sohbet yönetmesine olanak tanır. Mobil uygulaması sayesinde sohbetlerinizi telefonunuzdan da yönetebilir, kolay kurulum ve kişiselleştirme seçenekleri ile temel müşteri destek ihtiyaçlarınızı karşılayabilirsiniz.
JivoChat’in ücretsiz sürümünü keşfetmek için tıklayın ➔
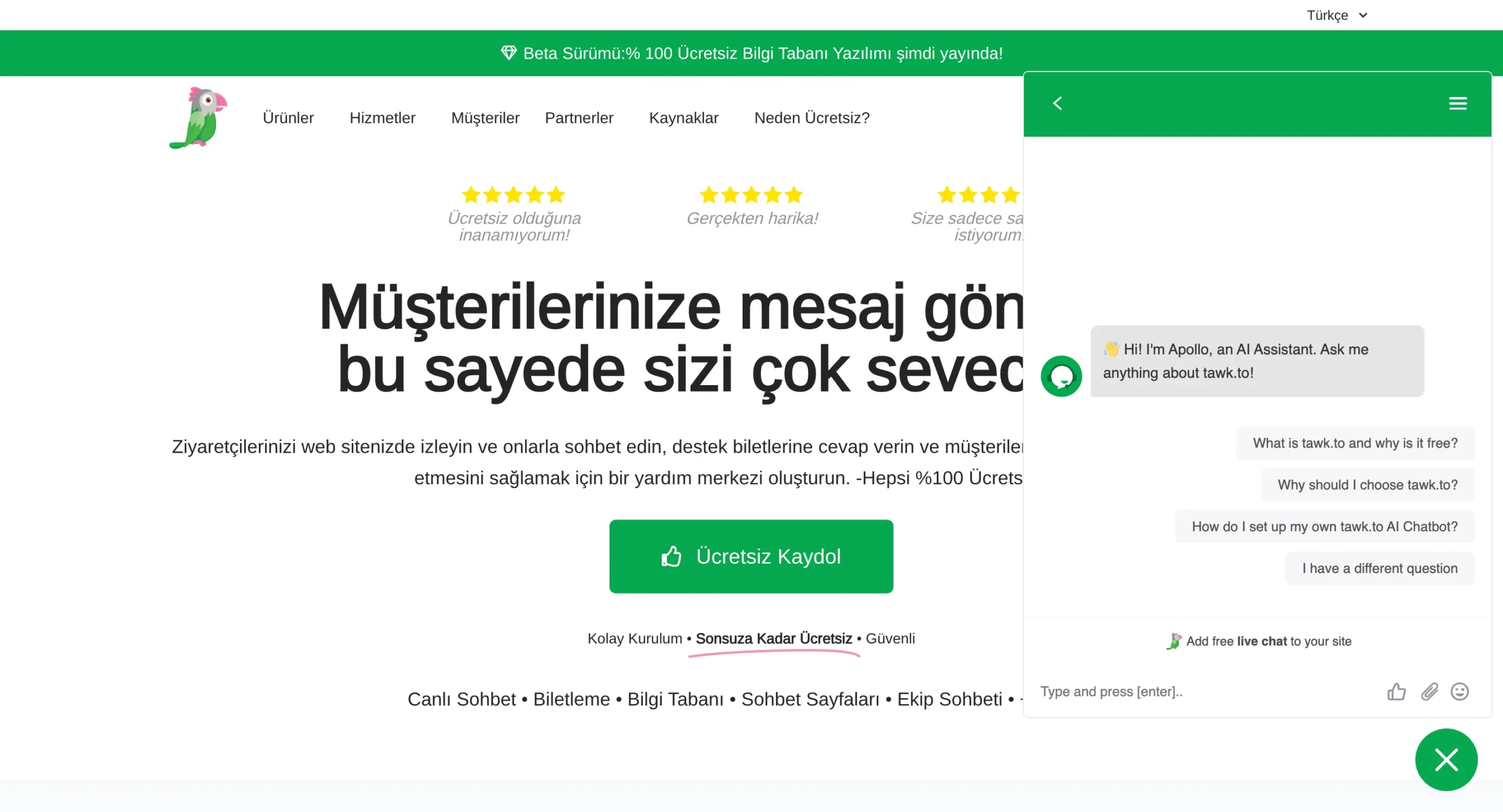
Tawk.to

Tawk.to, web sitenizde canlı sohbet ve müşteri desteği sağlamak için kullanılan bir araçtır. Ücretsiz sürümü, kullanıcılarla gerçek zamanlı olarak iletişim kurmanızı ve web sitenizdeki ziyaretçi aktivitelerini takip etmenizi sağlar. Ayrıca, çoklu temsilci desteği ve mobil uygulama ile sohbetlerinizi her yerden yönetebilirsiniz.
Tawk.to’nun ücretsiz sürümünü keşfetmek için tıklayın ➔
Tidio

Tidio Live Chat, web sitenizde canlı sohbet ve müşteri desteği sunan bir araçtır. Ücretsiz sürümü, ziyaretçilerle anında iletişim kurmanıza, sohbetlerinizi yönetmenize ve temel otomasyon özelliklerinden yararlanmanıza olanak tanır. Ayrıca, mobil uygulaması sayesinde sohbetlerinizi her yerden takip edebilir ve yönetebilirsiniz.
Tidio Live Chat’in ücretsiz sürümünü keşfetmek için tıklayın ➔
Zendesk

Zendesk, müşteri desteği ve etkileşimi için kapsamlı bir platformdur. Ücretsiz sürümü, temel canlı sohbet özelliklerini, müşteri taleplerini yönetmenizi ve etkileşimleri izlemenizi sağlar. Ayrıca, temel raporlama ve analiz araçlarına erişim sunar.
Zendesk’in ücretsiz sürümünü keşfetmek için tıklayın ➔
Crisp

Crisp, web sitenizde canlı sohbet, müşteri desteği ve etkileşim yönetimi sağlayan bir platformdur. Ücretsiz sürümü, ziyaretçilerle gerçek zamanlı sohbet etmenize, temel otomasyon özelliklerinden yararlanmanıza ve sohbet geçmişini görüntülemenize olanak tanır. Ayrıca, mobil uygulaması sayesinde sohbetlerinizi her yerden takip edebilirsiniz.
Crisp’in ücretsiz sürümünü keşfetmek için tıklayın ➔
Smartsupp

Smartsupp, web sitenizde canlı sohbet, müşteri desteği ve etkileşim yönetimi sağlayan bir araçtır. Ücretsiz sürümü, ziyaretçilerle gerçek zamanlı sohbet etmenize, sohbet geçmişini görüntülemenize ve temel raporlama özelliklerinden yararlanmanıza olanak tanır. Ayrıca, mobil uygulama desteği ile sohbetlerinizi her yerden yönetebilirsiniz.
Smartsupp’un ücretsiz sürümünü keşfetmek için tıklayın ➔
Web siteme canlı destek eklentilerini nasıl kurarım?
Öncelikle, tüm canlı destek eklentileri benzer bir kurulum sürecine sahiptir. İlk olarak, eklentinin web sitesinde bir hesap oluşturmanız gerekir. Hesabınızı başarıyla oluşturduktan sonra, eklentinin sağladığı kısa kodu alarak web sitenizin footer kısmına yerleştirirsiniz. Bu işlemden sonra canlı destek sistemi web sitenizde aktif hale gelir.
Tema düzenleyici kullanarak web sitenizin footer kısmına kısa kod eklemek oldukça basittir.
1. WordPress Admin Paneline Giriş Yapın
İlk olarak, web sitenizin WordPress admin paneline giriş yapın.
2. Görünüm > Tema Düzenleyiciye Gidin
Sol menüden Görünüm sekmesine tıklayın, ardından Tema Düzenleyici seçeneğini seçin.
3. Footer (footer.php) Dosyasını Bulun
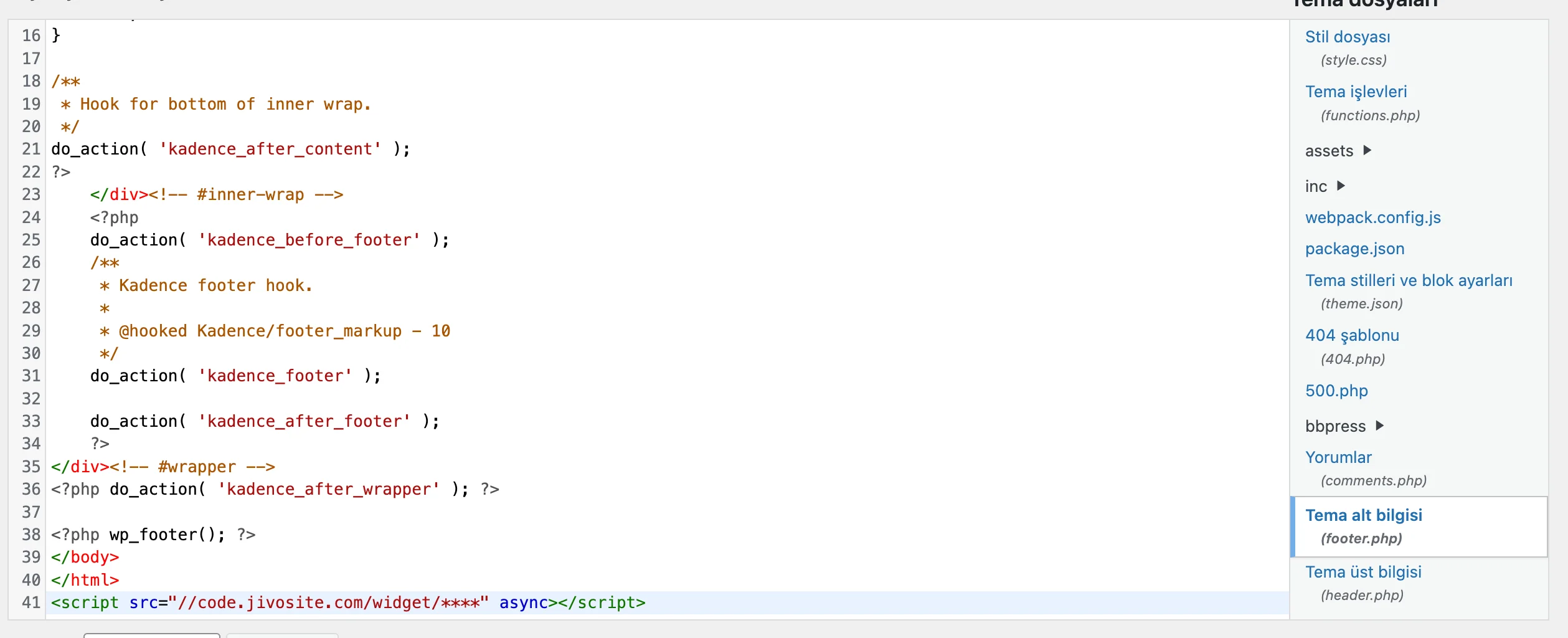
Tema düzenleyicide sağ tarafta çeşitli dosyalar göreceksiniz. Bu dosyalar arasında “footer.php” dosyasını bulun ve üzerine tıklayın. Bu dosya, sitenizin altbilgi (footer) kısmını kontrol eder.
4. Kısa Kodu Ekleyin
“footer.php” dosyasının içerisine, kapanış ve etiketlerinden hemen önce eklemek istediğiniz kısa kodu yapıştırın. Örneğin: html Kodu kopyala
5. Dosyayı Güncelleyin
Kısa kodu ekledikten sonra sayfanın altındaki Dosyayı Güncelle butonuna tıklayarak yaptığınız değişiklikleri kaydedin.
6. Değişiklikleri Kontrol Edin
Son olarak, web sitenize giderek canlı destek widget’ının doğru şekilde çalışıp çalışmadığını kontrol edin. Bu adımları takip ederek kısa kodu başarıyla footer kısmına ekleyebilirsiniz.

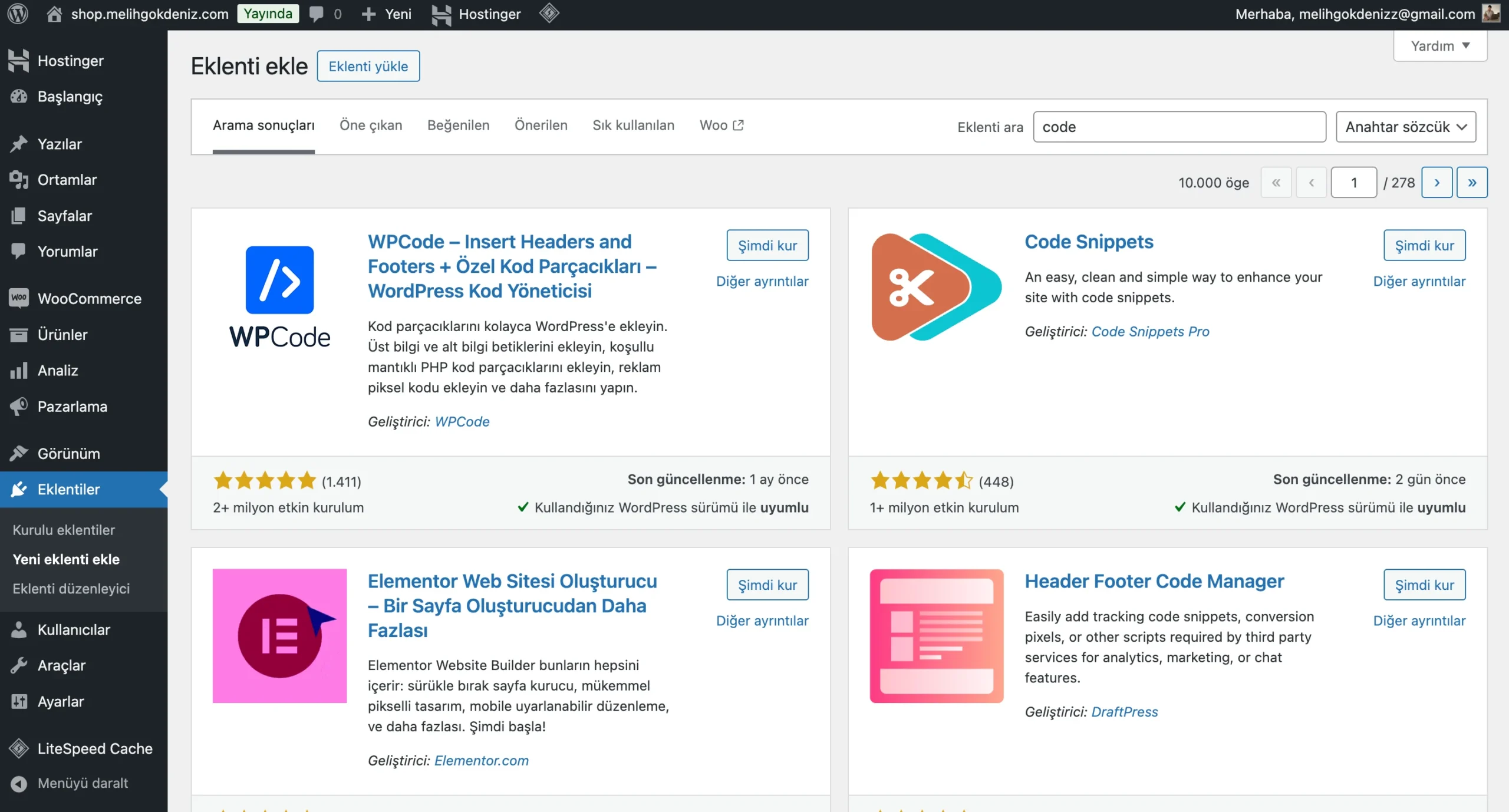
Code Snippets eklentisini kullanarak kısa kodu footer’a eklemek için aşağıdaki adımları izleyebilirsiniz:
1. Code Snippets Eklentisini Kurun ve Etkinleştirin
- WordPress Admin Paneline giriş yapın.
- Eklentiler > Yeni Ekle menüsüne gidin.
- Arama çubuğuna “Code Snippets” yazın ve çıkan eklentiyi kurun.
- Eklentiyi kurduktan sonra Etkinleştir butonuna tıklayın.
2. Yeni Bir Snippet Oluşturun
- Admin panelinde sol menüde Snippets sekmesi eklenecektir. Buraya tıklayın.
- Yeni Ekle butonuna tıklayın.
3. Kısa Kodu Ekleyin
- Başlık kısmına anlamlı bir isim verin (örneğin, “Canlı Sohbet Kodu”).
- Aşağıdaki kodu ekleyin:
Bu kod, canlı sohbet script’inizi sitenizin footer bölümüne ekleyecektir.
4. Snippet’i Kaydedin ve Etkinleştirin
- Sayfanın altındaki Kaydet ve Etkinleştir butonuna tıklayın.
- Snippet artık footer’a eklenmiş olacaktır.
5. Değişiklikleri Kontrol Edin
- Web sitenizi ziyaret edin ve canlı sohbet widget’ının doğru şekilde görünüp görünmediğini kontrol edin.
Bu yöntem, kodları doğrudan tema dosyalarına müdahale etmeden footer’a eklemenin güvenli bir yoludur.